前言
自己所建的知识型 wiki 到底有什么好处呢?这里引用 wiki-in-box 作者 @dmscode 的一句话:
我觉得管理知识碎片的最好形式就是 Wiki,因为很多时候知识总是逃不出一个相互定义的圈子,因为这是知识的本质,这也是不懂英语的人拿到了一本英英词典却无法学会英文的原因。而 Wiki 中知识的相互链接恰好十分形象的表现了这一点。
刚好我本人最近记东西也是有点儿力不从心,看到这句话就打算试一下目前比较火的几款迷你型 wiki,在这里给大家抛砖,希望能砸到几个人(逃。
这篇文章将会简单地介绍三个用于搭建迷你 wikipedia 的软件:
这三款 wiki 各有特点,大家可以根据喜好选择。
wiki-in-box
先介绍一下 wiki-in-box,简单来说它就是一个写好的网页,并且可以利用相应组件来渲染相应的文件夹中 markdown 文件,生成相应的页面。
所以其使用方法很简单,也很多样,适合作为一个轻量级的 wiki 使用。
使用说明
- 第一步自然是去 wiki-in-box 的 github 页面下载整个文件夹,然后解压(当然克隆也是完全 ok 的)。
- 然后修改
data文件夹中的index.md的内容即可。 - 这里建议使用 index 作为网页的索引,同时可以根据喜欢微调一下
index.html中的内容(比如调节一下页面设计之类的) - 添加词条的方法很简单,就是把写好的 md 文件放入
data文件夹中,然后给前面的页面做好链接即可。 - 链接规则很简单:
[链接到一个页面](linux:software:vim),链接是无限深度的。 - 这个站点可以放在任意文件夹中,同时也可以放在网盘里面。
- 如果希望在本地使用,这里我推荐一个很好用的 chrome 插件:
web-server-for-chrome 使用它,然后设置一下
CHOOSE FOLDER为 wiki-in-box 的文件夹,然后设置WEB SERVER URL(S)为所需要的127.0.0.1:8887端口号可以随意,也可以使用本地192.168.0.1xx来作为地址。如果要开机启动和默认显示index.html可以在下面的Options中进行相应设置,方法很简单大家自己看看就会了。然后把之前设置好的地址和端口号保存在书签中即可。 - 如果要反正服务器中也很方便,可以先在 github 中建立一个仓库,把 wiki-in-box 上传到仓库中,然后在服务器(如Ubuntu系统)直接在
/var/www/html/中使用git clone即可。这样的方式就是利用 git 来控制上传和管理,十分方便。
缺点
-
markdown 文件名不支持中文 的问题可以由 xdsnet 所提供的方法解决:
我稍微跟踪了下程序,发现中文路径的问题还是出在 index.html 中,主要是 80 行的哪个规则式定义上:
var reg = new RegExp(“^[\w\-\:]+$”); // 验证命名域
它不匹配包含中文的 href 值,即如果 href 中包含了中文则匹配不成功,否则匹配成功。
好像改成
var reg = new RegExp(“^[\w\-\:\u4E00-\u9FA5\uFE30-\uFFA0]+$”); // 验证命名域
就可以正确处理啦。 -
不支持搜索,这个就需要自己去添加了。有时候不支持搜索确实挺麻烦的……我是小白就不操作了。
simiki
这是一个使用 Markdown 书写 Wiki, 生成静态 HTML 页面的 wiki 框架。但也包含了一些特别的东西。比如,如同 hexo
一样可以在
_config.yml 中完成相应的站点配置,在
themes 添加相应的主题;添加完 md 词条后就可以使用
simiki g 生成相应的静态文件。使用过 hexo 的话,应该会很有亲切感。
使用说明
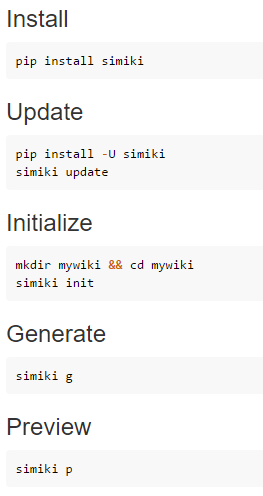
如果系统是 Linux 的话,使用起来非常简单,可以从 pip 来安装 simiki。然后快速配置:

但如果使用 windows 就比较麻烦了,而且目前 simiki 对于 windows 的支持不是很好。安装起来比较复杂,还不太容易操作。
缺点
- 还是不支持全站搜索
- windows 版需要折腾,而且版本尚有问题。
- 我使用的是windows,如果需要放在linux服务器上使用还挺麻烦的。
- 文件夹最多支持两级目录分类,不太方便。
Gollum
关于 Gollum 的相关介绍可以参照我的上一篇博文 Gollum 的折腾记录,gollum 虽然安装起来比较复杂,用 windows 的话可能会遇到一些麻烦,不过一旦安装好了,因为其可以使用网页来创建md文件和支持搜索功能,在本地也可以使用git仓库管理模式,用起来应该算几款 wiki 框架中最易上手的吧。
最后
目前我在使用 wiki-in-box,感觉还是越简洁的越好越不容易出问题,而且目前支持无限链接深度也很实用。不过究竟哪款更合适,还是见仁见智选择自己觉得最顺手的一款才是最佳选择。
